服务热线
13880656240-
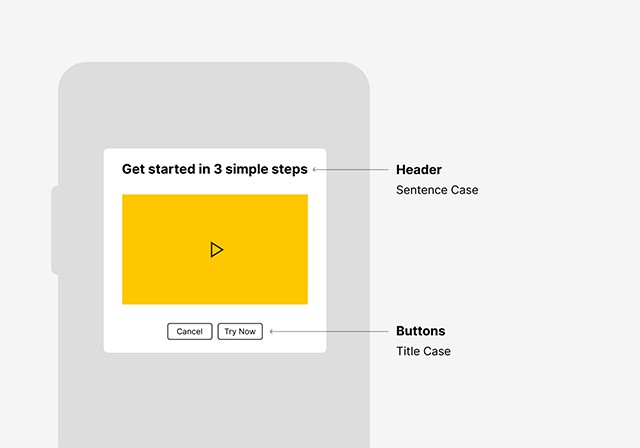
在向产品中添加副本和内容时,如果您有一个定义好的样式指南,那么您会做得很好。明确的网站设计风格和基调的指导方针和关于力学的常见问题的答案对于开发一个连贯的产品是必不可少的。但是样式指南有其局限性,特别是在UI元素和模式化组件的微妙样式方面。
-
排版是网站设计系统中最重要的方面之一,要尽早建立起来,要考虑通过字体与用户交流的信息有多少。类型可以占任何给定屏幕的85-90%。网站设计的排版通常是你需要掌握的基本组件之一,因为它需要与其他元素如图标和UI控件协调工作。
-
网站设计是一个不断发展和创新的行业,这意味着每个月都会有很多新的网站设计工具发布。虽然这些先进的工具可以满足网站设计专业人员的最新需求,但仍然有一些较老的工具被证明是非常有用的。
-
尝试将网站设计趋势并纳入项目中可能会很有趣,但如果你不小心将这些元素可以添加一个过时的网站设计项目上,那就非常可惜了,有时网站设计流行趋势消失的速度和它们涌入的速度一样快!
-
似乎有成千上万的网站设计字体可供选择,但大部份字体却很少真正适合用于网站设计。 最小和简单的字体为希望整洁易读的网站提供了不错的标题和正文。58%的人在移动设备上访问网站,所以即使是很小的字体也是需要非常清晰的。这些字体都是几何形状的,有经过深思熟虑的间距和字距,通常是专门为屏幕网站设计的。
-
原型设计的优点是它允许网站设计师证明或反驳他们的概念,此外,要微调他们的网站设计,它还可以演示一旦生产完成,最终产品将如何工作。原型工具用于模拟应用程序流、测试性能和创建用户体验。
-
为你的下一个网站设计项目寻找一些动画灵感?互联网上一些最令人惊叹的网站设计是利用动效产生巨大效果的网站。没有什么比一个拥有令人瞠目结舌的美丽动画的网站更令人难忘的了。
-
你的网站的转化率直接影响你的投资回报,所以值得研究和发现你目前的网站在多大程度上鼓励用户在你的业务关系中采取下一步。如果你发现你的转化率比你想要的低,做一些简单的调整,以确保它给你带来新的客户和转化客户。
-
在一个拥有令人眼花缭乱的数字平台和海量内容的网站设计世界里,微互动变得越来越重要。虽然在数字设计的早期,微交互被认为是一个很酷的功能,但在当今竞争激烈的数字空间中,微交互已经成为用户整体体验的一个重要元素。
-
起初,这是计算机时代,正如Adrian Shaughnessy所言,Macintosh的引入意味着“不再有机械的艺术作品,没有更多的粘贴,不再有排字工人,也没有更昂贵的修图师”。
-
网站设计的实际情况是,一旦您完成了一个项目,您就有希望直接进入下一个网站设计项目。然而,您交付的每个网站都是展示您的技能和能力的重要组合部分。与其简单地抓取一个登录页面和链接的截图,然后将其添加到您的网站设计案例组合中,还不如编写一个关于您工作的引人入胜的案例研究,这样会更有价值。
-
曾经有一段时间,你的客户想在网站设计中加上某些功能,这些功能要么让你摸不着头脑,不知道该如何实现它,要么让你害怕手工组装这些功能所需要的所有工作。
我们所有的奇思妙想
只为让企业在线上更具竞争力